
Having a website helps grow an online presence, whether that be your personal blog or business, by connecting you with a broader audience. A website can also become a platform for sharing your opinions and skills, creating opportunities for personal or work-related projects.
This article will help you turn your website idea into a fully functional website – pick a suitable platform, get a web hosting plan, and choose a memorable domain name using a web domain checker tool. We’ll also give you tips on how to optimize it.
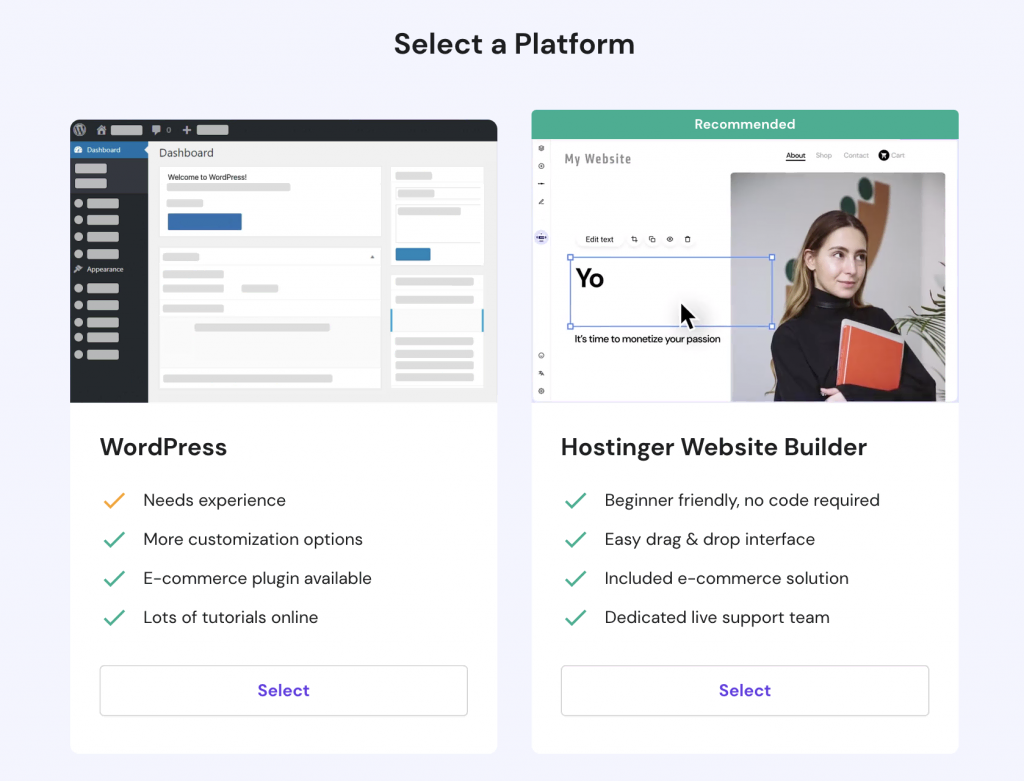
As an example, we will show how to make a high-quality website using two beginner-friendly platforms that don’t require any coding knowledge. The first one is WordPress, a popular content management system. And the second one is Hostinger’s website builder, which lets you make a website with minimal effort.
We will also share what to do after publishing a website and answer some of the most frequently asked questions. By the end of this article, you will be able to create your first website from scratch.

3 Things to Do Before Creating a Website
Before creating your first website, you need to understand the fundamentals of building a website and three essential elements – what’s a website building platform, web hosting, and a domain name.
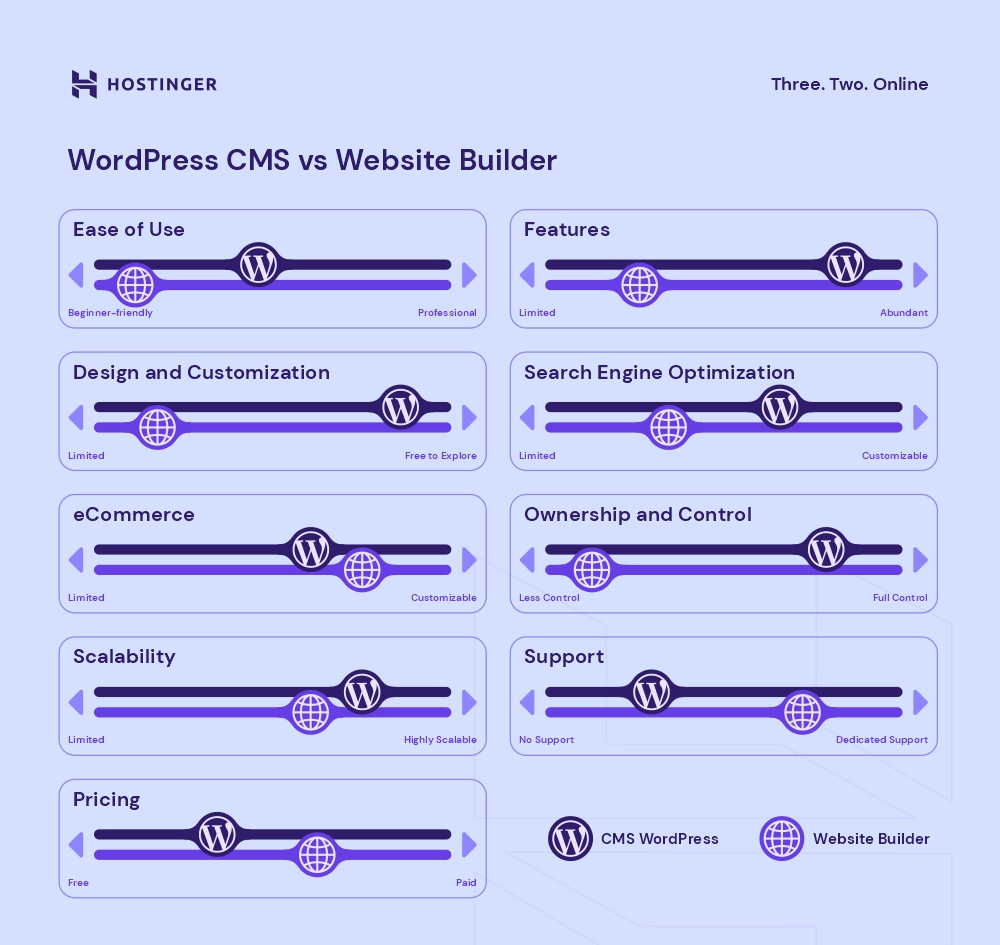
Pick the Right Platform: CMS vs Website Builder

The two most popular platforms to build a website are content management systems (CMSs) and website builders.
Remember to do some research before making the final choice, as using the platform that’s more suitable for your needs will make the website-building process much more manageable.
A CMS is a computer software for designing, managing, and publishing website content. In this article, we will focus on WordPress as it is the popular CMS platform, powering over 42% of all websites on the internet.
On the other hand, a website builder is a program or tool that simplifies website creation even more. Hostinger’s website builder is the easiest way to make a website and offers high-quality templates and a user-friendly drag-and-drop interface.
To choose the right website building platform for your needs, consider the following factors:
- Technical knowledge. Some platforms have a steeper learning curve than others. By taking a full stack course, you can improve your coding and technical abilities and gain a deeper understanding of the web development process.
- Cost. Find a platform suitable for your budget. Also, check whether you will be able to upgrade once your website gets more traffic.
- Support. Depending on the website’s type, some might need more help than others. For example, a busy professional website will need direct support right away when there is an error. However, a small personal blog can rely on community support alone.
Pro Tip
For enterprise websites that demand exceptional scalability, security, and support, consider using WordPress VIP or its alternatives. These platforms offer advanced features tailored to the needs of large-scale, high-traffic websites.
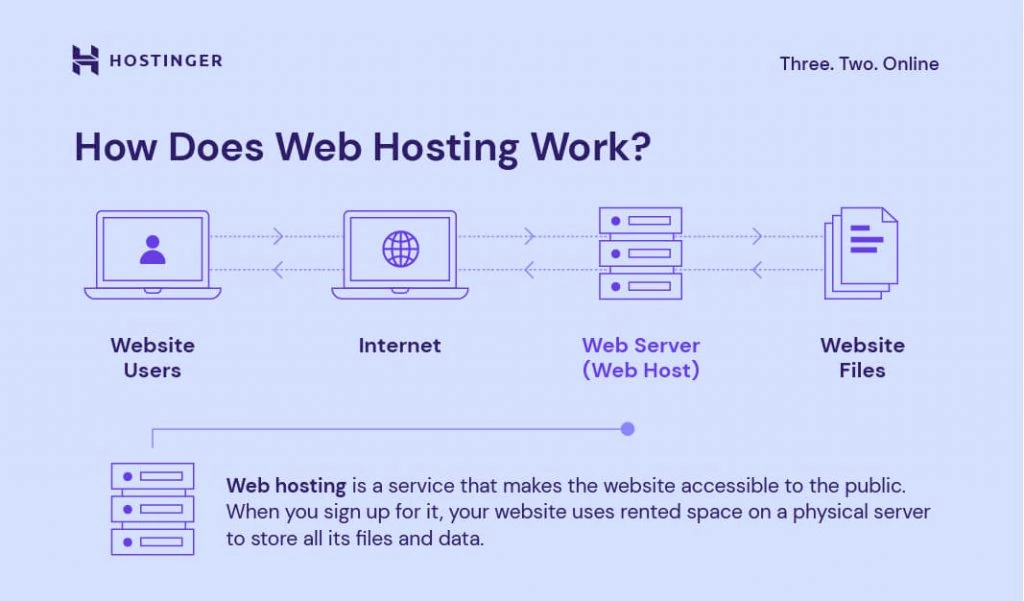
Get a Web Hosting Plan

Web hosting is a service that publishes a website or web application on the Internet. Before choosing a hosting plan, decide what type of web host is suitable for your needs. If you are using a platform like WordPress, you may want to consider different CMS web hosting options as they offer optimized solutions specifically designed for CMS sites.
This is because most website builders use their own hosting providers. So, move forward to the next section if you have chosen to use a website builder.
To find a suitable web host, think about the type of website you are creating and consider these elements:
- Cost. Some web hosts charge more than others. Make sure to adjust the hosting price to your overall budget.
- Features. Consider the bandwidth and storage to see if the hosting provider can support your website files and the targeted amount of visitors.
- Security. Check the built-in security measures, such as automated backups and an SSL certificate.
- Support. Different web hosting companies offer their own set of support, either through a live chat or email. Make sure to select a web host that can provide reliable support 24/7.
After finding a suitable hosting, take a look at the different plans. Ultimately, choosing a web hosting plan depends on the type of website you want to build. For example, if you want to build a WordPress eCommerce store, check out Hostinger’s WooCommerce plans.
However, don’t forget to check the following features:
- Free domain name. Hosting companies like Hostinger offer plans that come with a domain free of charge, at least for the first year. Selecting a plan with this benefit will lower the initial costs of making a website.
- Suitable storage. Adjust the storage capacity to ensure that it will be enough for all of your files, images, and videos without reducing the website speed.
- Great bandwidth. Opt for unlimited bandwidth so that your website can handle large traffic at any time.
If you are looking for a beginner-friendly hosting service to create a small to medium website, we recommend using shared web hosting. Hostinger offers cheap website hosting and more premium plans.
That being said, if you want a free domain name registration, unlimited bandwidth, and databases, purchase our yearly Premium web hosting plan for just $3.19/month. You may also get the additional discount Hostinger regularly offers for different hosting plans.
On the other hand, hosting a website on VPS gives access to a more secure and flexible server, but using it requires some technical knowledge. However, you can install an easy-to-use control panel with your VPS like Cyberpanel, powered by LiteSpeed.
At Hostinger, you can buy VPS hosting plans from $4.99/month to $16.99/month for one year. All of the plans come with a dedicated IP address, 24/7 live chat support, and a 30-day money-back guarantee.
For large websites, such as online stores, cloud hosting offers excellent reliability.
Hostinger’s Cloud Startup plan, which is available from $9.99/month, comes with industry-standard data protection, a free content delivery network (CDN), and daily backups.
Choose a Memorable Domain Name

Lastly, choose a domain name for your website. A custom domain name is not only essential to help visitors find a website, but it is also part of branding. A memorable domain name can also drive high organic traffic.
Expert Tip
If you want to establish a social media presence, make sure the name is available not only on the domain name registrar but also on social media platforms. It would be unfortunate if you bought a memorable domain name only to find out that the name and its alternatives already have social media profiles associated with it.
Content Marketing Expert
To find the right domain for your website, consider the following elements:
- Recognition. Choose a domain that is short and clear to avoid visitors misspelling it. Using familiar words will help visitors to remember your domain name more easily.
- Availability. Use a web domain checker to check whether the desired domain name is available. If not, try changing the extension or looking for an alternative domain name.
- Cost. When choosing a domain that fits your budget, don’t forget that different top-level domains (TLDs) have different prices. A domain can cost $0.99-12.99/year with Hostinger.
Pro Tip
While most web addresses are registered under .com, there are many unique domain extensions to use. Here are a few options that will make your site address stand out:
- .co domain – ideal for business owners, but goes beyond commerce and entrepreneurship
- .cloud domain – perfect for tech-savvy businesses, IT professionals and bloggers who want to modernize their brands
- .app domain – for individuals or companies that want to create a website to market their desktop or mobile apps
- .space domain – for creative people and communities, especially popular among freelance creatives
Then, register your domain using a trustworthy domain name registrar. Thankfully, most website builders and web hosts offer domain name registration with some pricing plans. However, getting your own domain name will require further research.
The first step to register a domain on your own is to look for an Internet Corporation for Assigned Names, and Numbers (ICANN) accredited registrar. Different registrars will offer their own set of services, prices, and packages.
It’s vital to register with a trustworthy registrar since it will store all of your related information. In addition, the domain registrar can change your data on the domain database.
Domain Name Checker
Instantly check domain name availability.
How to Make a Website With a Website Builder

Best for: total beginners with no web development experience
Key features: hosting included, no-code interface, ready-made templates, visual builder
Website examples: portfolio, resume, event website, blog, business website, eCommerce store
Once you have set up the platform, and hosting and bought your domain, it is time to make your website.
Creating both dynamic and static websites using a website builder is very straightforward. Hostinger Website Builder, for instance, offers a user-friendly interface to create your content and layout. Some of the other main benefits of using hoster’s website builder include:
- Cloud hosting – more reliable performance and less prone to downtime.
- Security – complies with the PCI standards for visitors’ private information.
- Artificial Intelligence (AI) tools – help with branding, marketing, and optimizing a website or can be used to build a website with AI from scratch.
- Fast setup – intuitive interface that allows you to build a website quickly and edit and create your own content.
- Mobile editor – create a website with your phone easily with the mobile editor.
Since Hostinger Website Builder is visual-heavy, it’s best for online portfolios, photography blogs, and media websites. Here are the steps to use this website builder:
- Start by picking the right template for your site
- Create the main home page
- Customize the other pages
- Optimize the navigation
- Add visuals like images and videos
- Save and publish your site
1. Pick a Template
Choosing a template is an essential first step as it affects how your website shows content. Begin by selecting Hostinger Website Builder as your website platform of choice in your hosting panel.

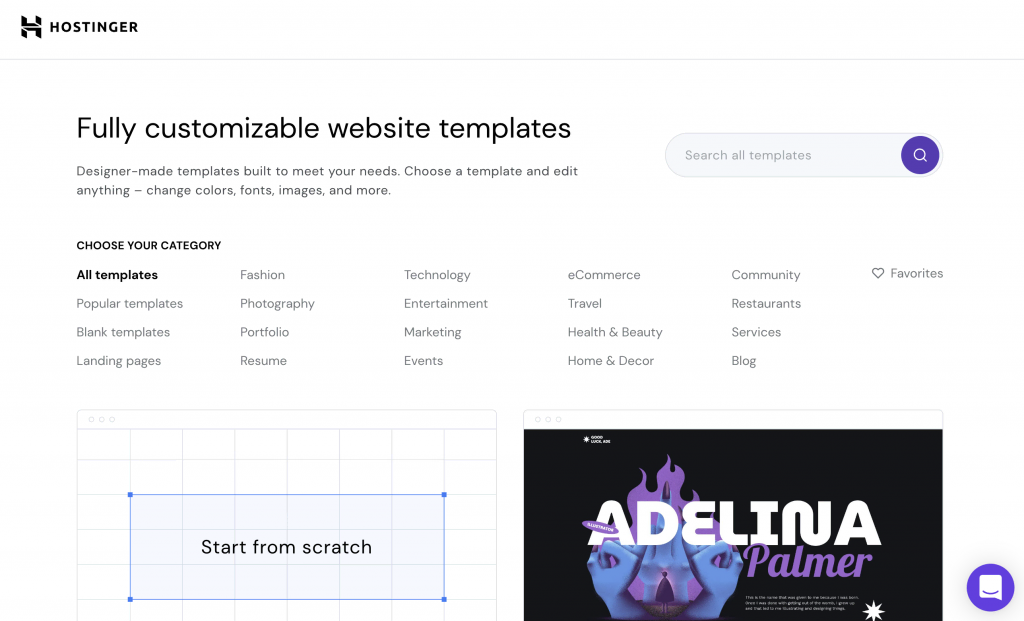
Once you choose Hostinger website builder and specify which domain should be linked to your website, you will get redirected to the template library.

Choose your favorite from the designer-made templates. For instance, select Restaurants if you want to make a booking site for your food business, or pick eCommerce to build an online store.
Other categories include Services, Photography, Portfolio, Resume, Events, and Landing Pages. You can also choose a blank website template if you prefer.
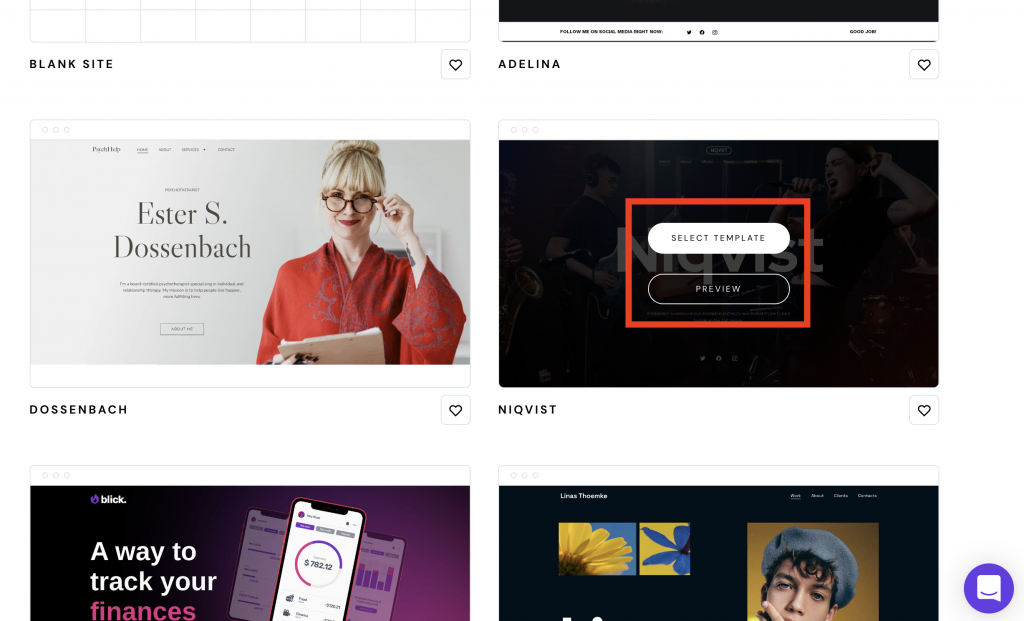
To help decide what template to use, hover over the desired template and click on Preview to see the template in action.

Once you have chosen to use the template, click on the Start Building button. To return to the template library, click All Templates to go back.
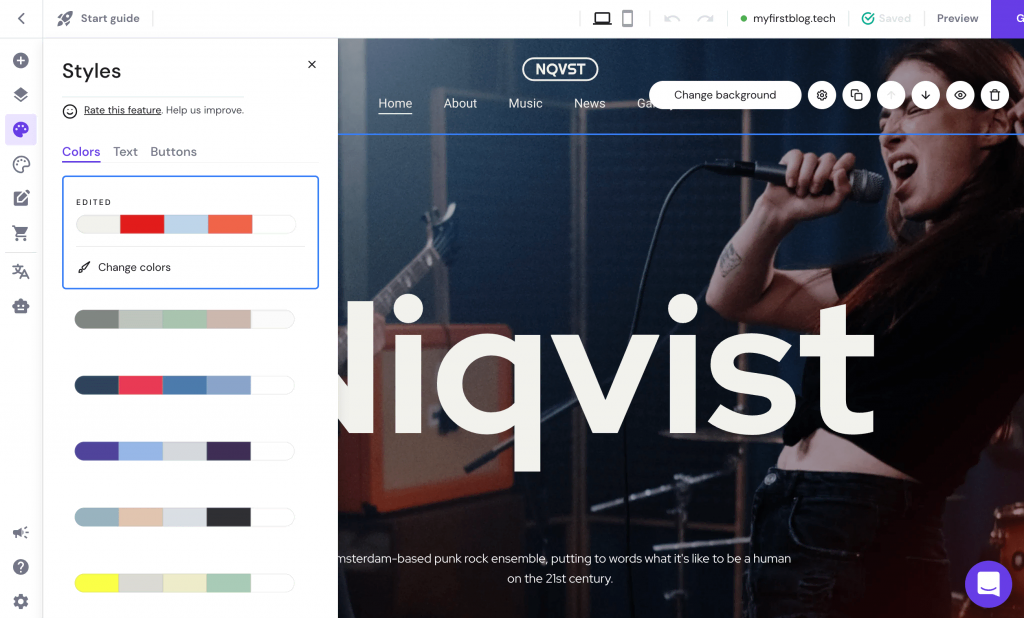
Select the Website Styles icon on the left side to customize the Colors, Text, and Buttons.

Use the drag-and-drop tool to change the page’s layout by clicking on an element and moving it to another area. Read our tutorial on how to edit a website with Hostinger Website Builder for more details.
To test the design and navigation, click on Preview. Then, optimize its mobile responsiveness by clicking the mobile icon on the top menu bar. Customize directly on the web page to change the mobile design.
Important! If you choose to change the theme, you will need to redo the customization.
2. Create the Main Page
The first page visitors see when accessing a website is the homepage, so make this main page informative and visually appealing. By doing so, they will stay longer on your site.
An effective main page can drive visitors to take the desired action, such as making a purchase or booking an appointment. To achieve this goal, consider these elements when creating the main page:
- SEO. Include meta titles and descriptions to rank higher on SERPs and drive more traffic.
- Media. Add a high-quality image or video to make it more attractive and engaging.
- Menu. Show the different web pages you have, such as the About and contact page, to invite visitors to learn more.
- Layout. Consider where to include important information for visitors to see first, such as the location to display a call to action.
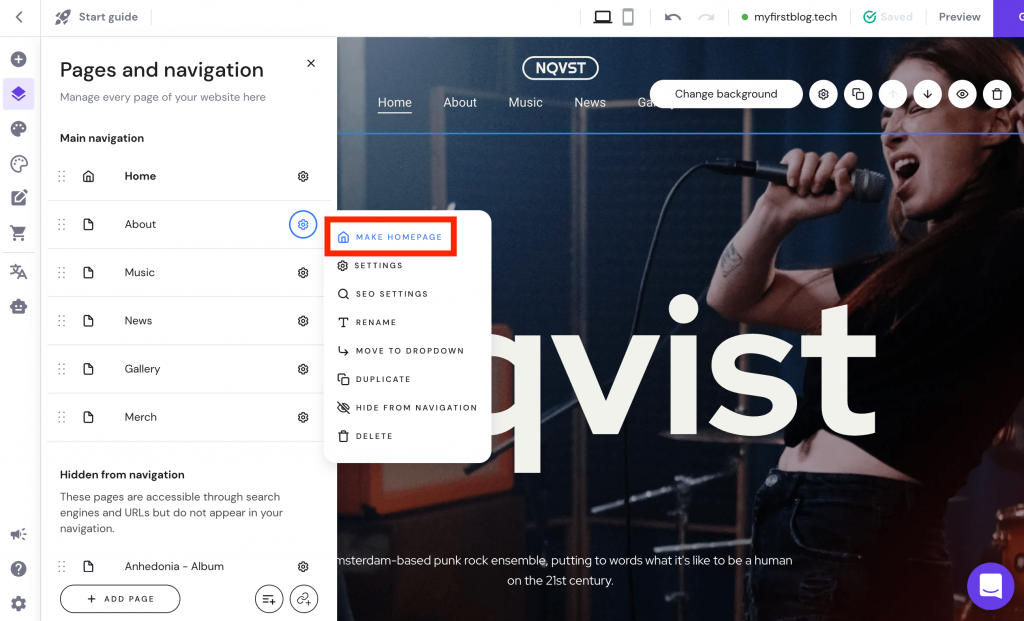
With Hostinger, every theme comes with a homepage. Either customize the theme’s homepage or make another page the main page. To do so, click on the Pages and navigation icon in the upper left corner.
Select the page you want as a homepage click on the gear icon and click Make Homepage.

3. Add More Pages and Sections
Even though Hostinger’s themes come with default pages and sections, you should personalize your site by creating your own pages to make your site more authentic. If you are building a one-page website, add new blank sections or use pre-designed ones.
Meanwhile, multi-page websites often have About Us, Blog, and Contact pages to give further information. When adding more pages, pay attention to the following:
- Featured pages. Consider which pages to include in the menu.
- Page hierarchy. Separate main pages with subpages and establish a clear page hierarchy to help search engines crawl your website better.
- Trends. Take a look at other websites to check what pages attract visitors.
To delete or re-order the different pages, head to the Pages and navigation settings. To add a new page, follow this guide:
- Under Pages and Navigation, click on the Add Page button.
- Choose a layout from the theme or add a blank page. Alternatively, click on the Add blank page box to create your design.
- If you have selected Add blank page, choose which elements to add to your page. The elements available include Text, Buttons, images, Video, Instagram Feed, and Contact Form.

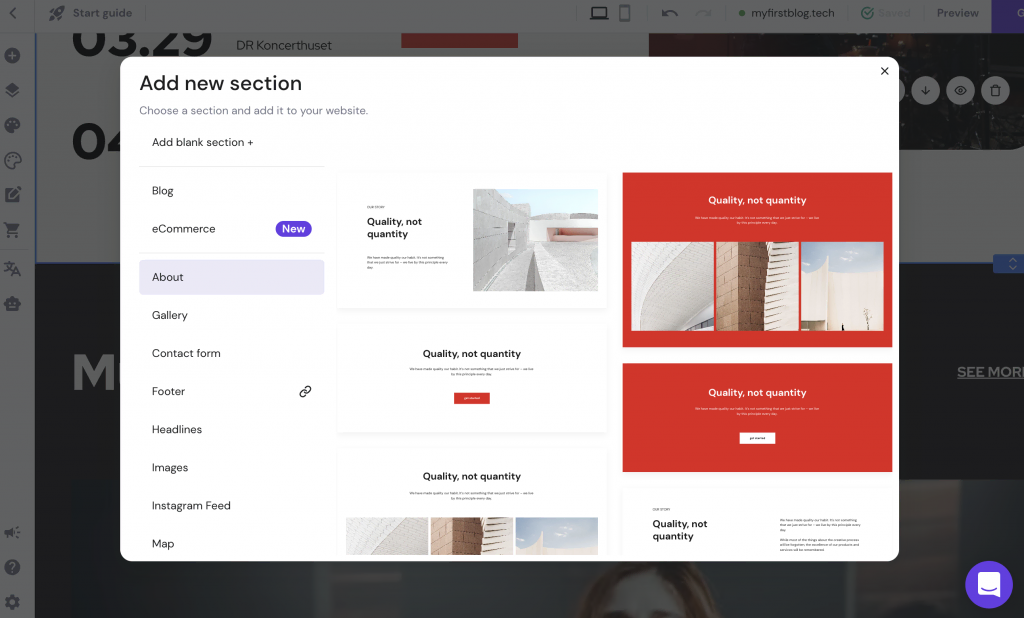
- Other than the elements, there are also sections to divide the page better. When you click Add Section, the website builder will give an option for you to either Add blank section or select a premade one. There are different categories for the sections, including About and Headlines.

- After finishing the page, head to Pages and Navigation to optimize the page. Click on the gear icon next to your New page and select Page Settings.
- Under the General setting, change the Name in navigation and Page URL to describe the page. Then, under the SEO setting, add a Page title and Page description to invite visitors to click on your site from SERPs. Press the Save button to finalize the process.
4. Optimize Your Site’s Navigational Structure
When designing your own website, consider the user experience. Visitors should be able to navigate and find all information without any trouble.
To achieve this goal, organize your menu to help visitors navigate when browsing through the pages. In addition, choose the most important pages to feature on the menu. Keep in mind that website navigation also affects conversions.
Here are ways to improve your website navigation:
- Limit menu items. Include only up to seven pages on your main menu to avoid confusion and crowding your page.
- Analyze responses. If you see a page that does not receive enough visitors, move the information to another page and take out the page from the main menu.
- Mobile responsiveness. Menus often look different on mobile devices, so make sure that they are still easy to navigate.
Other than the order of the main menu, its location on a web page is essential to user navigation. To help visitors browse through your web pages efficiently, customize your header and footer.
Header
At the top of a web page, a header often consists of a logo, website name, and menu bar. By having an easy-to-navigate header, you invite visitors to explore more.
Customize the header by hovering over the menu section on the drag-and-drop editor and clicking on the gear icon.
Under the Header settings, make changes to the following features:
- Layout. There is an option to Make the header sticky to keep it on the top of the web page, even as visitors scroll down. Other than that, change the Menu position, Item spacing, and Padding according to your preference.
- Logo. Choose whether you want to include a logo, then adjust the Logo width and position and Menu item spacing.
- Shopping bag. Only have this icon if you have an online store.
- Style. Change the Header background, either by using a solid color or adding an image. In addition, select the Website, Header text, and Hover colors.
Footer
Similarly, a high-quality footer invites visitors to stay on your website and explore more pages. To achieve this goal, add navigation links and essential information at the bottom of the website. Most footers include contact information, social media icons, copyrights, and links to other pages.
A footer signifies that the user has reached the bottom of the page. The links on a footer are often for more heavy-text pages. For example, most online stores include terms and conditions and refund policies.
The theme will automatically generate a footer. To edit the pre-made elements, click on the element and select the Edit button on top of it.
To customize the Footer, click on the section and select the gear icon.
It will show a grid layout to help move around the elements. Whereas the Section settings help to make changes on:
- Layout. Enable Snap to guides for easier element management.
- Background. Either use an image or a solid color as the footer’s background.
- Anchor. Create a full unique URL specifically for the footer.
5. Enhance Your Website With Visual Elements
Visual elements, such as images, videos, logos, and favicon, attract visitors to learn more about your site. Visitors spend 88% more time on pages with videos. They help convey what your website is about and retain visitors’ attention.
Keep note that visual elements have to be relevant to the website. Otherwise, they will only distract and confuse visitors. The website builder’s drag-and-drop editor makes it easier to customize the visual elements’ layouts.
To add any visual element, click on the Add Element button on the left corner of the editor.
Images
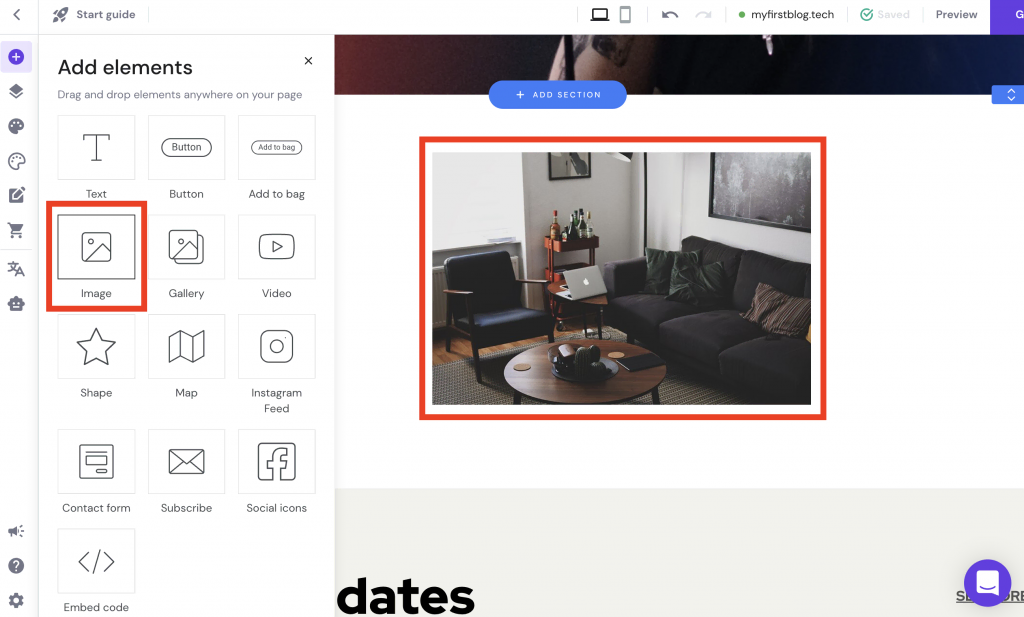
Under Add Elements, click on Image and drag it to your page. Position the element on the desired area of the web page.

The builder will show a default image on your web page. Click on it and select Change image to access the Image settings.
Then, click the Replace Image button to either upload your picture or select one from Hostinger’s free-to-use stock image library with over a million photos. Under the Image settings, remember to include Alt text, which describes the image.
Under Action, choose what will happen when a visitor clicks on the image:
- Nothing. No action will happen after visitors click on an image.
- Open full-screen preview. The image will be shown in full size.
- Open link. Clicking on the image will direct visitors to a previously added link. There is also an option to open it in a new tab or redirect the page.
Gallery
Select the Gallery element and drag it to the page to include multiple images at once.
Again, Hostinger will add default images at first. To change them, click on the element and select Manage Gallery.
Click on Add Images to include your images. Then, select the default images and click on the trash icon to delete them.

Once you have added your images, click on the element again and select the gear icon. Under the Gallery settings, change the Layout, Items per row, Gap between photos, and the action On click.
Video
Adding videos is different from images. With Hostinger, you have to upload the video on YouTube or Vimeo first.
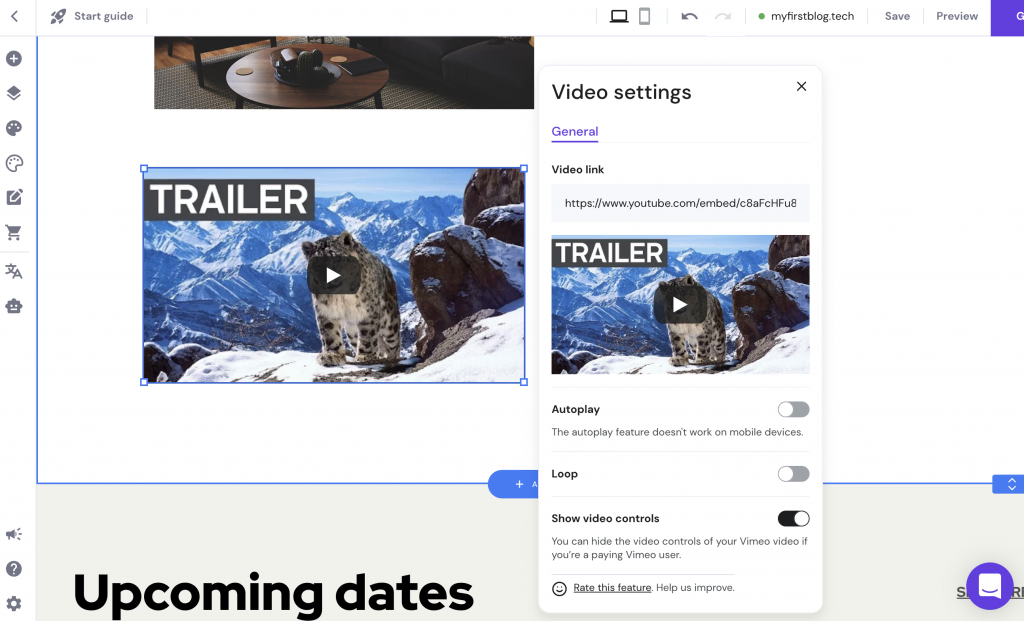
After you drag the Video element to the web page, click on it and select Edit video.
Under Video settings, change the Video link to your video’s URL. Then, decide whether you want the video to play right away when visitors access the page. However, note that the Autoplay feature does not work on mobile devices.

In addition, there is an option to play the video on Loop by default. As for the Layout, control the Padding between the video and other elements. To avoid distracting your visitors, turn off the Show video controls, which will hide the play, pause, and volume buttons.
Logo
If you have an online business, use a logo on your website. However, a logo can also be beneficial for a personal website. It can add legitimacy to your website, helping you create a professional brand in the future.
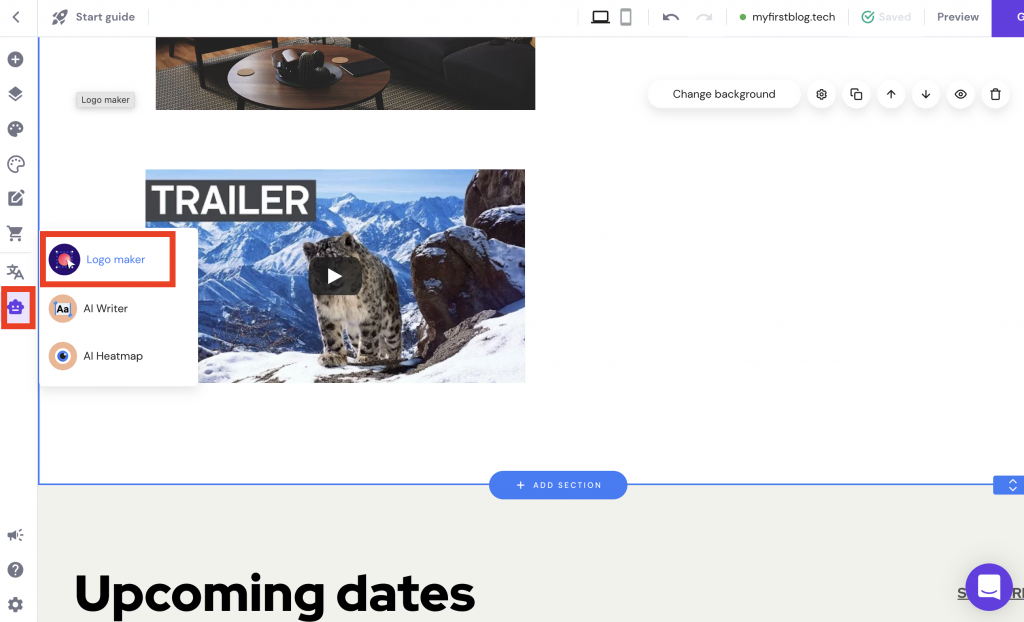
If you have not created a logo for your website yet, Hostinger has an AI Logo Generator tool to help.
To create a new logo, click on AI tools and select Logo Maker.

Then, choose how you want to create your logo:
- Create a logo yourself. Enter your logo name, what your logo is for, and where do you want to use the logo. Then, choose a logo to customize the color, shape, and layout.
- Use a logo generator. Choose from a gallery of pre-made logos and select the colors and shape.
As a Hostinger user, you will get one credit by default, which you can use to generate a logo free of charge.
Our AI will then provide four logo variants to choose from – you can download all of them if you wish. After that, you need to purchase additional credits to generate more logos.
Pro Tip
When creating or uploading a logo, remember to have a transparent background to make it suitable for any colors you choose.
Favicon
Meanwhile, favicons represent a site on web browsers’ tabs. Therefore, they help make your website memorable to visitors, professional and trustworthy.
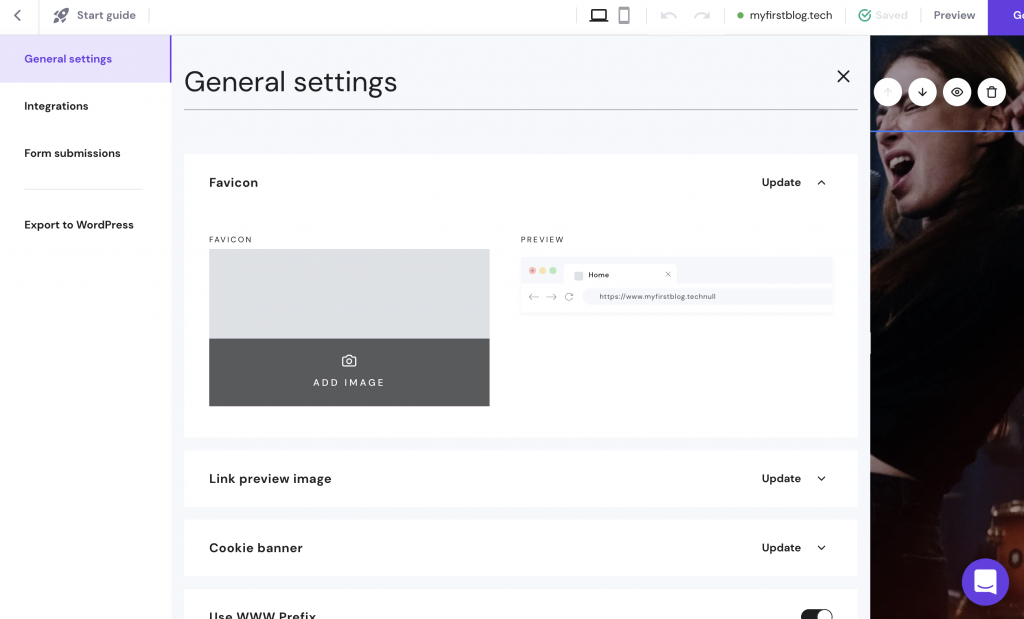
To upload a favicon to your website, head to the Website settings in the bottom left corner of your editor. Then, select General Settings to continue.

Under the Favicon section, click the Add Image button and upload your custom favicon. Click on Save Changes to finalize the process.
6. Save and Publish Your Website
Hostinger will automatically save all the changes made, so no need to worry about losing unsaved edits. Just check every web page and link after customizing the content. Once you are ready to go online, click on the Publish website button in the top right corner.

How to Make a Website With WordPress

Best for users with little to no technical experience in web development to experienced web designers
Key features: Open-source, third-party plugins and themes, dedicated community
Website examples: blog, portfolio, business website, eCommerce store, community forum
WordPress is highly flexible and scalable. The platform is suitable for any type of website, and its extensive gallery of plugins makes it easier to grow your site once it becomes more prominent.
Follow our WordPress tutorial below to create a new WordPress website. All you need to do is:
- Install WordPress either through your hosting dashboard, manually, or locally
- Choose the right theme for your site
- Install the necessary plugins
- Create your web pages
- Add a navigational menu to your site
- Optimize your site for search engines
- Add any additional functionality to your site
- Publish your website
1. Install WordPress
WordPress is a free and open-source CMS. There are three main ways to install WordPress:
- Auto-installer. Some web hosting services, such as our WordPress plans, have an auto-installer feature for the software on its control panel. This WordPress installation is the most beginner-friendly option.
- Manually. Create your database for a manual installation. The process will take longer, but it is still straightforward to follow.
- Locally. Install WordPress on your computer to test out changes before going online. Download the latest version of WordPress and install WordPress locally using MAMP for macOS or WampServer for Windows.
2. Choose a WordPress Theme
Website design is essential to attract visitors. Having a visually appealing design can also improve the user experience on a website.
Hiring a web designer to make a professional-looking website is an option, but it could be expensive. Luckily, the WordPress platform offers a user-friendly interface to help any user with web design.
There are over 8,800 free and premium WordPress themes in the official WordPress themes repository. Some designs are suitable for all types of websites, while others focus on a specific purpose:
- eCommerce. For online store designs, most themes prioritize user experience, product pages, and payment gateways. Examples of popular eCommerce themes are Divi and GeneratePress.
- Blogging. Prioritize SEO-friendly designs with excellent navigation. Blog themes like Astra and OceanWP are great to improve the design your site.
- Portfolio. To showcase previous projects, choose a portfolio theme that is not distracting and can highlight your work. For example, use simple WordPress themes like Clean Portfolio or Air.
The average price for a premium theme is $50 for a one-time purchase. It is possible to start with a free WordPress theme and get a premium theme once your site grows more prominent. Some premium themes offer additional tools and features to optimize WordPress sites.
To install a theme, head to your WordPress admin panel and follow these steps:
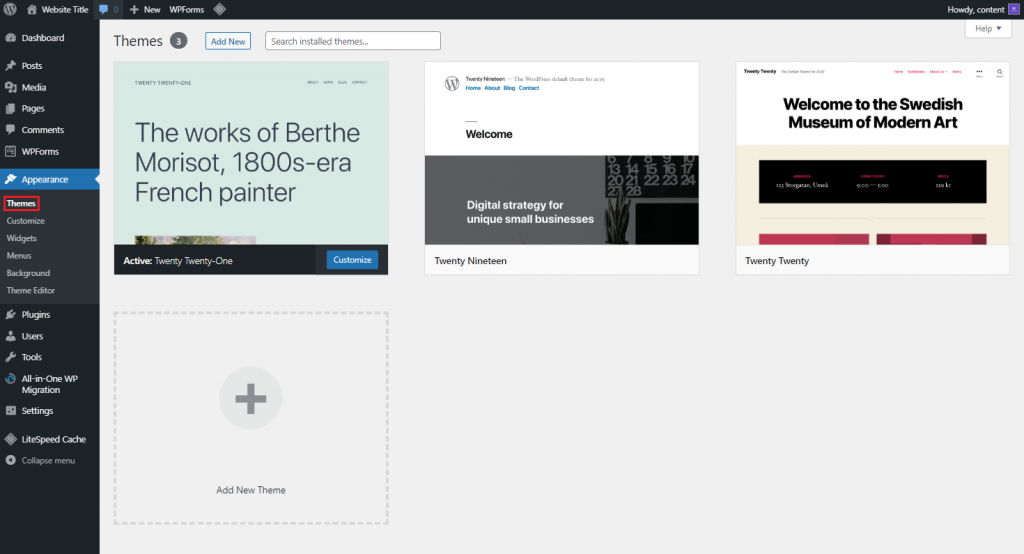
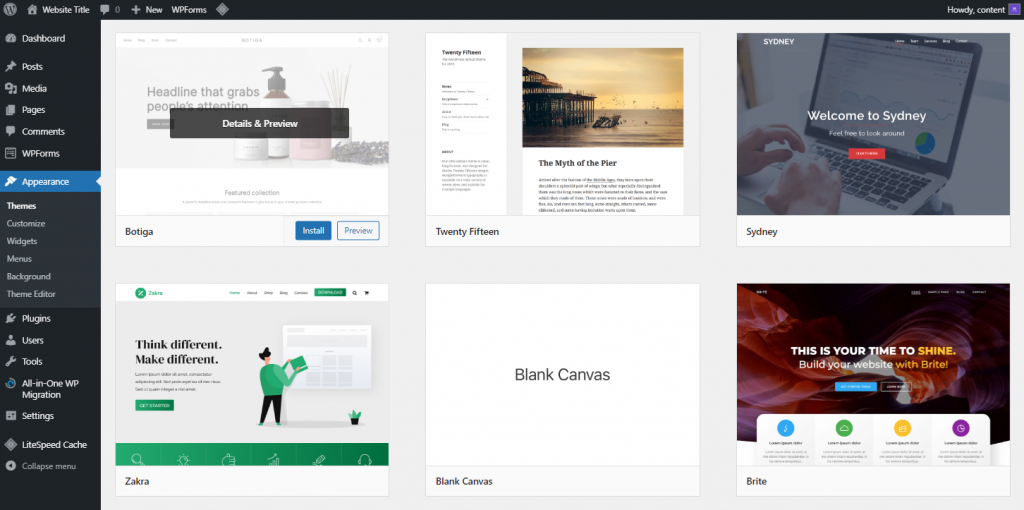
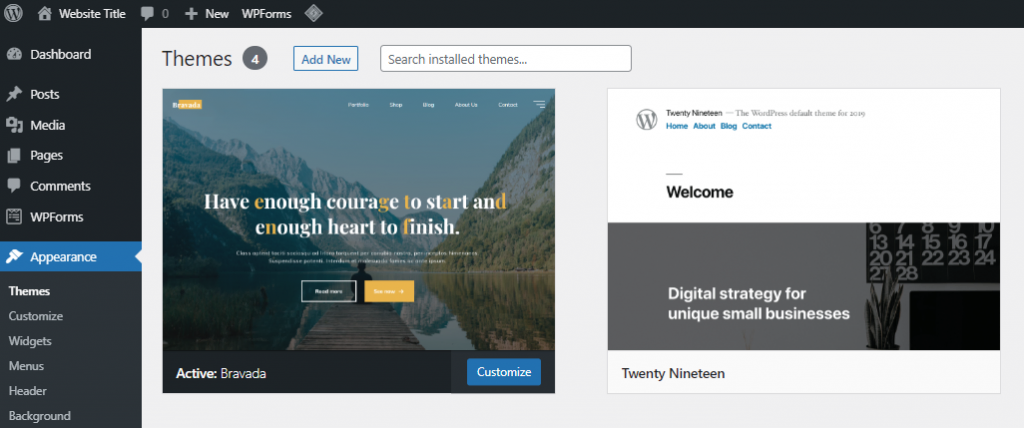
- Head to Dashboard → Appearance → Themes and select a theme for your site. To view the full theme gallery, click on the Add New Theme button.

- Browse through the theme gallery and click on Details & Preview or the Preview button to see how it looks on a website.

- To use the selected theme, click on Install → Activate. However, to return to the gallery, press the X icon on the top left corner.
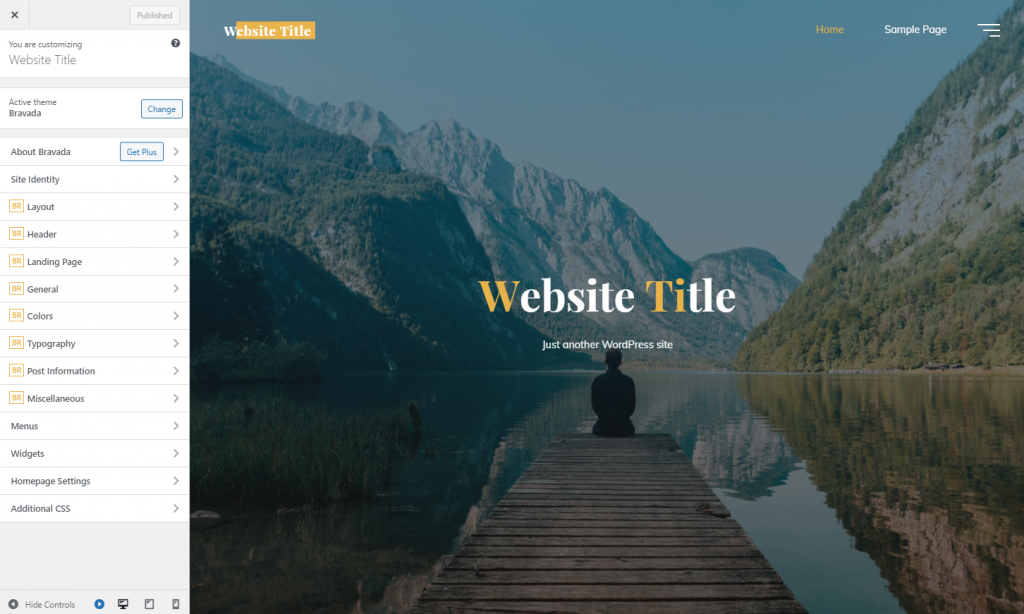
- Click on the Customize button to edit the design.

- Personalize the theme by changing the layout, colors, and fonts.

- Click on the tablet or mobile icons in the bottom left corner to display the theme on a smaller screen.
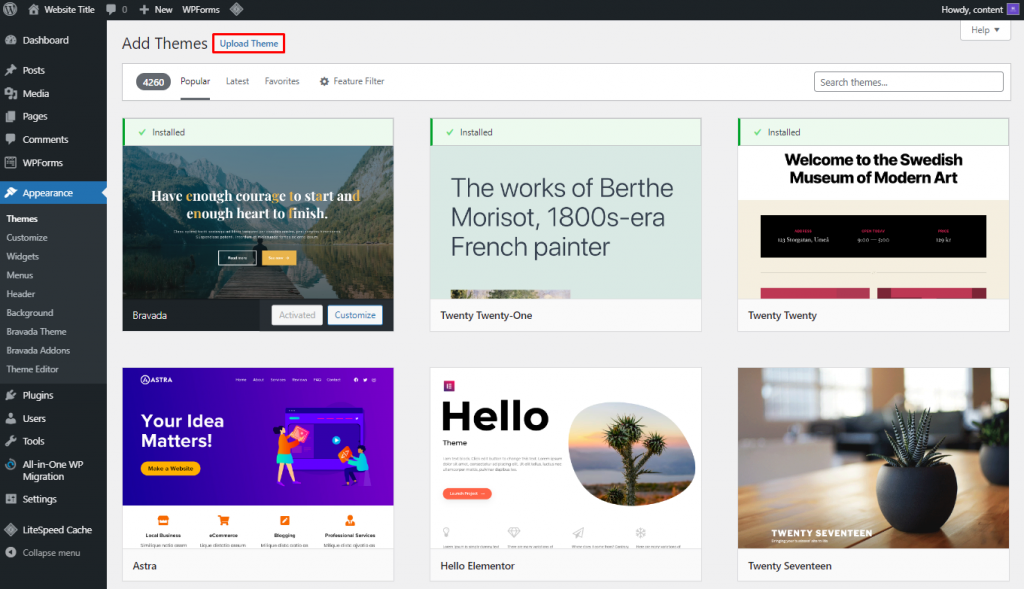
With a premium theme, you will have to upload its files manually after making a purchase. Head back to Dashboard → Appearance → Theme → Add New Theme and click on the Upload Theme button. Select the theme’s .zip file and Activate it after the uploading process is complete.

Expert Tip
Here at Hostinger, we’ve helped our rockstar customers create any website imaginable. If you get stuck along the way, don’t hesitate to contact us and we’ll walk you through it step by step.
Chief Customer Officer
3. Install WordPress Plugins
One of the advantages of building websites with the WordPress platform is its extensive gallery of plugins. A WordPress plugin is a piece of software that extends a WordPress site’s functionality. With plugins, users can create any type of website without having to learn how to code.
WordPress has over 59,000 free and premium plugins, for various purposes – from adding security to sharing website content. The benefits of using WordPress plugins include:
- Usability. Help users navigate between the web pages better by optimizing the website’s menus.
- Additional tools. Expand functionalities by adding tools like social media buttons or improving a website’s SEO.
- Performance. Strengthen the website’s speed, security, and user management.
To install a WordPress plugin, head to Dashboard → Plugins → Add New. Browse through the plugin gallery or write a plugin name in the Search plugins box to find a specific one. After finding the plugin, click on the Install Now button and Activate.
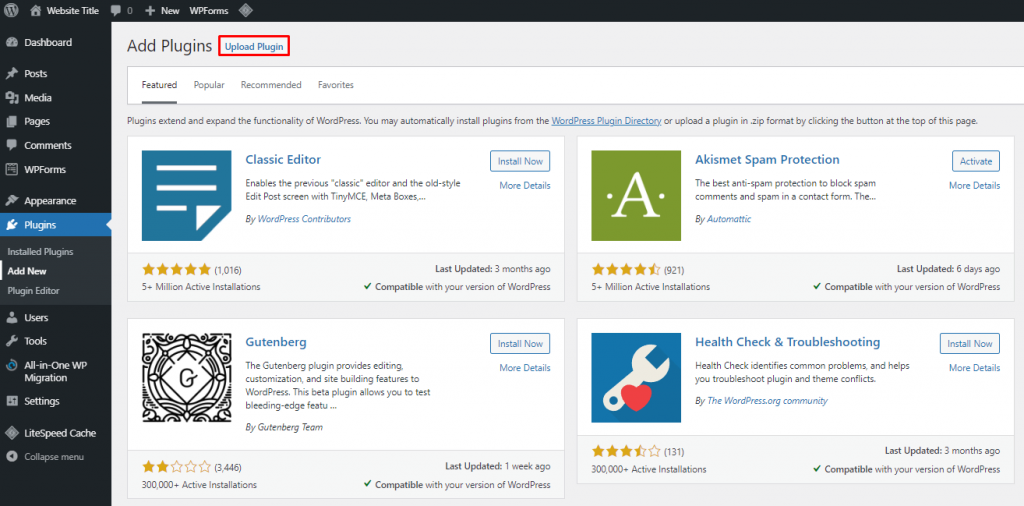
For premium plugins, upload them manually after making a purchase. Head to WordPress Dashboard → Plugins → Add New, and click on Upload Plugin to install and activate your premium plugins.

Here are some of the high-quality plugins to optimize your WordPress website:
- Contact Form 7 – Create customizable contact forms for your web pages.
- WooCommerce – helps to add product pages and payment gateways easily. Suitable for any type of website to add an online shop.
- Akismet – checks comments and contact form submissions to prevent malicious content.
Expert Tip
Note that installing too many plugins for a WordPress site can overwhelm the server resources. In addition, WordPress plugins are open-source, meaning some poorly coded plugins can compromise other parts of a website. Thus, always prioritize quality over quantity when it comes to installing WordPress plugins.
Head of Organic Marketing
4. Build Your First WordPress Page
When you build a website, there is an option to have a single page or multiple pages. If you opt for the latter, consider adding the following pages:
- Homepage. The first page visitors see when visiting a site. A homepage needs excellent speed, content, and design to grab the audience’s attention right away.
- About page. More information about a website, specifying whether it is a business or a personal website.
- Contact page. A way for visitors to contact website owners for further inquiries.
- Blog page. Adds new content to a site regularly, which keeps it updated.
- Product or service page. Sell products and services on a separate page, mainly for an eCommerce store.
Notice that there is a difference between a WordPress post and a page.
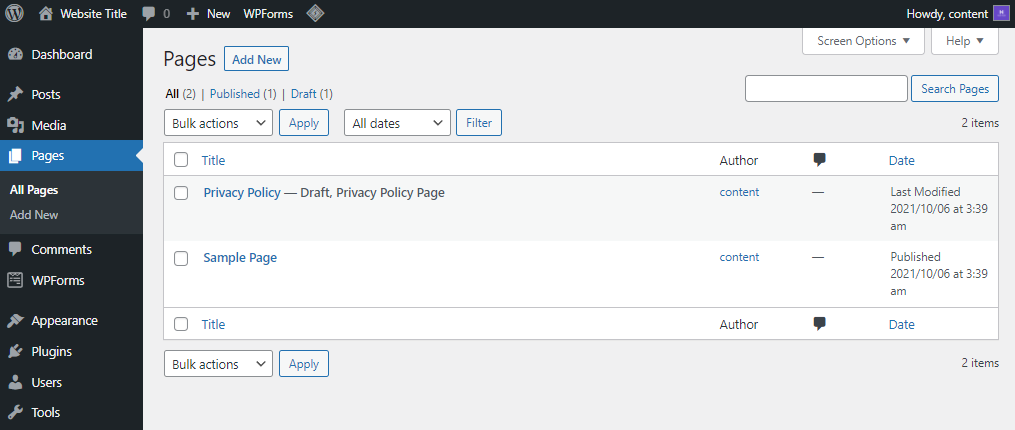
To build your first page on a new website, head to Dashboard → Pages → Add New.

When you build a website page, prioritize informative and accurate content, along with user-friendly navigation. WordPress has built-in blocks to help with the content and layout. Press the + icon on the top left corner and browse through all the blocks to optimize a page.

With a blog page, there is no need to include anything on the page.
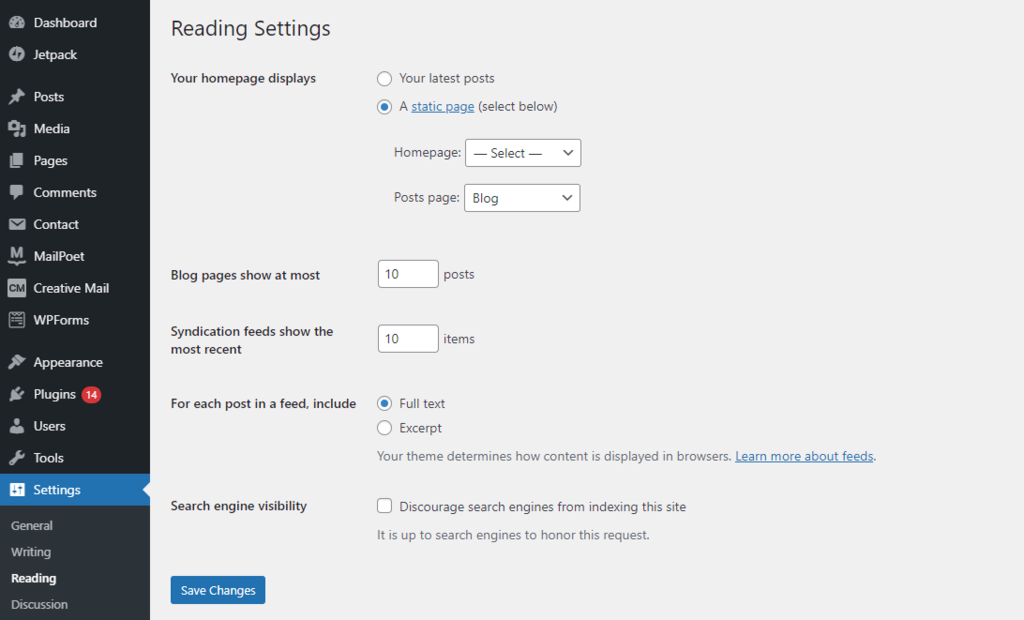
Simply head to Settings → Readings and select A static page, next to the Your homepage displays section. Select the empty blog page on the Post page section and click Save Changes. Every time you add blog posts, WordPress will automatically display them on the blog page.

In addition, WordPress also has page builder plugins to customize web pages more freely. Some of the most popular WordPress page builders are Beaver Builder and WPBakery Page Builder. Most of them offer a drag-and-drop interface, pre-built designs, and content resizing.
The benefits of using page builders include:
- Beginner-friendly. Create interactive and high-quality web pages without needing to know how to code.
- Faster. Use pre-designed sections and templates to create different types of pages instead of building each page from scratch.
- Additional features. Improve functionality and design by adding more features to web pages.
Note that some plugins are better suited for a specific type of website.
Warning! Use only one-page builder at a time. Using different page builders simultaneously can potentially cause errors and slow down a website.5. Create a Navigation Menu and Widgets
When you build a website, consider the user experience when accessing the pages. To improve navigation on your WordPress website, optimize its menus and widgets.
Start by creating a menu to help visitors navigate between pages. No matter what page they open, the website should show the same menu. Alternatively, create separate menus for different locations.
Follow the steps below to create a menu:
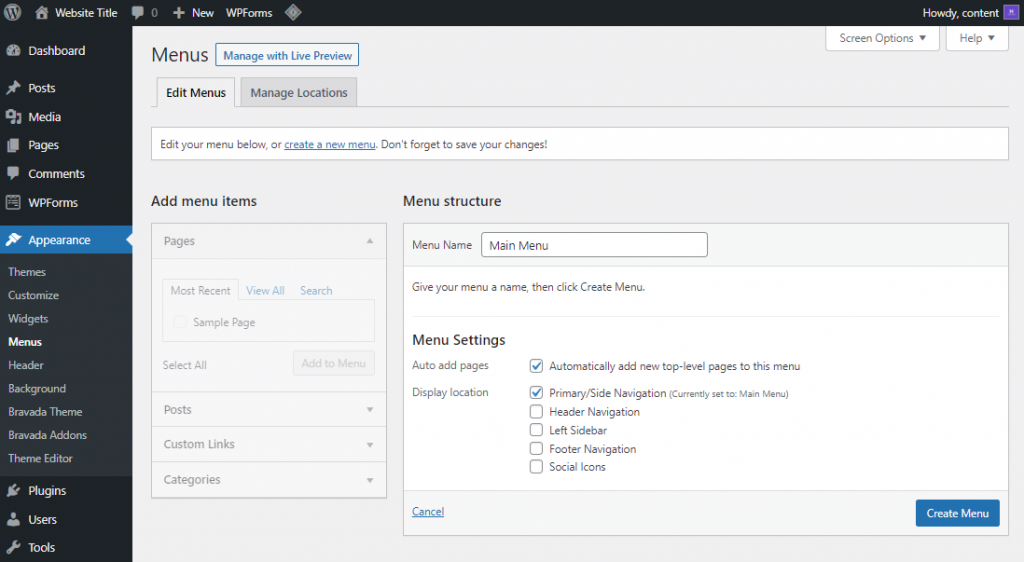
- Head to WordPress Dashboard → Appearance → Menus and write a Menu Name. Under Menu Settings, decide whether to add new pages to the menu automatically. Then, choose the Display location on the website. Click on Create Menu to finalize the process.

- Choose which Pages, Posts, or Categories to Add to Menu. Then, click on Save Menu to create the changes.
Furthermore, consider installing the following WordPress menu plugins to optimize the design and navigation:
- Max Mega Menu – provides a fast and responsive menu to help users navigate between the pages easier.
- Responsive Menu – offers more than 150 customization options with a beginner-friendly and lightweight interface.
- WP Mobile Menu – optimizes the website menu on mobile devices with a fast, simple, and responsive menu.
Other than creating easy-to-navigate menus, customizing WordPress widgets can also improve visitors’ experience. Widgets add additional content and structure to a website’s header, footer, and sidebars. Some of the most popular widgets include recent posts, calendars, and a search bar.
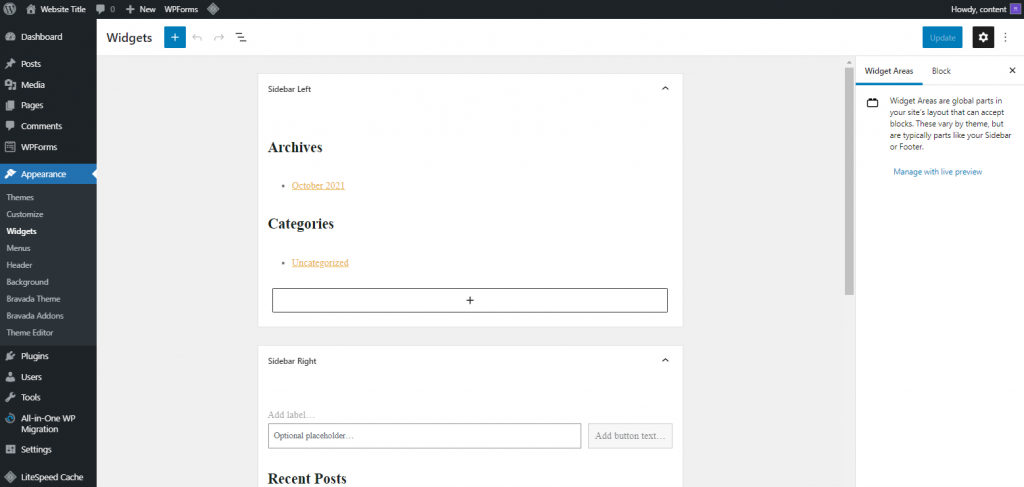
Some themes display certain widgets right away. However, it is also possible to create a custom widget. To do so, head to Appearance → Widget. Press on the + icon to add more content using blocks.

Follow these steps to customize widgets directly on the web design:
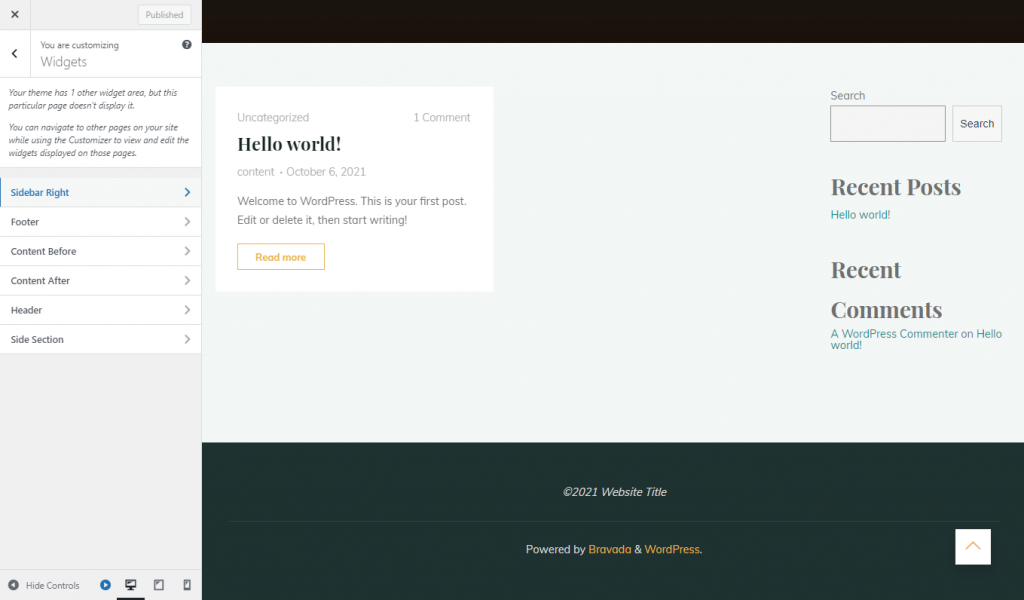
- Head to Dashboard → Appearance → Customize.
- Select Widgets under the Customize menu to show the different areas to add them, such as Sidebar Right, Footer, Header, and Side Section.

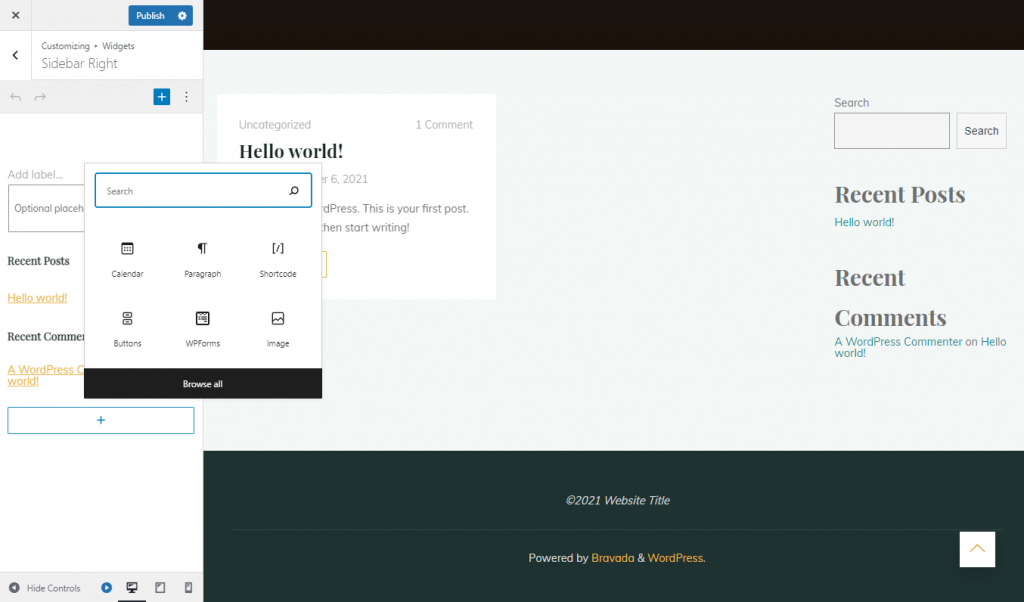
- Move the blocks around to rearrange the widgets or click the + icon to add more blocks. The changes will show right away.

- Click Publish to save your customization. It is also possible to press the gear icon next to it to Save Draft instead.
6. Optimize Your Website for SEO and Conversions
Search engine optimization (SEO) improves a web page’s ranking on Search Engine Result Pages (SERPs). Prioritizing SEO will help to drive higher traffic and position a website as a trustworthy source.
One of the best ways to improve SEO on a WordPress website is by using SEO plugins:
- Yoast SEO – helps to optimize your site by providing automated technical SEO improvements and advanced XML sitemaps. Check our guide on how to use Yoast SEO on your WordPress site.
- WP Rocket – a powerful performance plugin to speed up your website, improve your PageSpeed Insights score, and optimize Core Web Vitals grades. 80% of web performance best practices are applied right upon activation.
- Google XML Sitemaps – automatically generates a complete XML sitemap for your WordPress website, making it easier for search engines to crawl your web pages.
- Broken Link Checker – prevents search engines from picking up broken links on your site to keep its SEO performance consistent and improve user experience.
- W3 Total Cache – minimizes download time by increasing the site speed up to 10 times.
Not to mention, SEO can also raise brand awareness. Certain business websites, such as technology companies, generate double the revenue from organic searches. SEO can help increase conversion rate by improving:
- Site speed. The ideal website loading time is under two seconds. Fast site speed encourages visitors to look at more pages.
- Images. Make a site more visually appealing to visitors by optimizing images and graphics.
- Mobile-responsiveness. Improve website performance on mobile and touch screens so that visitors can open your website on more devices.
7. Add More Functionality to Your Website
WordPress gives plenty of possibilities to scale your website. For example, small business websites can be turned into large eCommerce stores.
Here are some features to help add functionality and scale your WordPress website:
- eCommerce plugins. Create an online store with a safe payment gateway and easy-to-navigate product pages. One of the best WordPress eCommerce plugins is WooCommerce, which can help create an eCommerce website faster and easier.
- Booking plugins. For a business website that requires booking, such as a hotel or a restaurant, booking plugins help customers check availability, reserve places, and make online payments.
- Contact form plugins. To stay connected with website visitors, give a simple way for them to contact you for further inquiries. Contact forms also reduce spam by preventing publicizing your email address.
- Mobile-responsiveness. Make your website mobile-friendly, as mobile devices generate 54.8% of global website traffic. By doing so, your website can reach more audiences and stay ahead of the competition.
Other than adding more features, make sure that your server suits the type of website you are making. When scaling your website into a different kind of WordPress site, consider:
- Storage. Make sure to increase the storage capacity when adding more files, pages, and tools to a website. It will help prevent slower loading time as speed is still one of the essential aspects of a website.
- Quality. When adding more information to a website, check the old pages and files to ensure consistent quality.
- Security. Scaling a website often means more interaction with visitors. To keep your site and visitors’ data safe, check for solid WordPress security features.
8. Launch Your Website
Before launching a website, check for any issues that might affect the viewing experience and usability. There are different ways to test a website before going live:
- Family and friends. Ask someone you know to look at the website from a visitor’s perspective. Get feedback on the design, navigation, features, and mobile responsiveness.
- A/B testing. Use tools like Google Optimize or Nelio AB testing to compare two versions of a website. This technique provides data-driven insights into which version works better.
- Speed test. Having a fast website attracts more visitors to stay and browse through its web pages. There are tools to help test website speed.
Pro Tip
In addition to testing your WordPress site, check the website launch checklist first.
Your Website Is Now Online – What’s Next?
Making a website improves personal or professional branding online. In addition, websites help to share content with broader audiences. Before creating your own website, pick the right platform, choose a memorable domain, and get a web hosting plan if needed.
The two platforms we have focused on are CMSs and website builders. We have shared the steps to create a website using WordPress and Hostinger, along with tips on how to optimize your site.
After successfully going online, here are some post-launch tips to consider:
- Revise regularly. Revise your content regularly as best SEO practices change continuously.
- Promote website. Use content, email, social media, and affiliate marketing to help promote your website and attract more visitors.
- Analyze performance. Improve marketing strategies to avoid future issues by analyzing your performance regularly. Use tools like Google Analytics to help.
To help deepen your knowledge on building websites, check the recommended readings and answers to FAQs.
Recommended Readings
How to Start a Blog in 10 Easy Steps: Best Practices for Beginners
How to Build a Website With ChatGPT
How to Start a Blog
How to Make a Photography Portfolio Website
Website Usability Testing: All You Need to Know
How to Secure WordPress: 21 Ways to Protect Your Website
How to Use AI Image Generator to Make Custom Images
10 Ways on How to Monetize a Website
20+ Ways to Make Money Online
Top 10 Personal Website Builder Options
How to Make a Website FAQ
This section will answer the most common questions regarding the website creation process.
Do You Need Technical Knowledge to Make a Website?
No, many platforms are available to help make website building easier without any understanding of coding languages. For example, website builders have an intuitive interface and drag-and-drop features to help customize a high-quality design.
How Do I Code a Website From Scratch?
First, get your web hosting and domain name. Then, install Bootstrap to create your HTML and CSS documents. A self-coded website is not the most beginner-friendly option and can take longer to set up. You might need to also learn the newest web developer trends and best practices.
How Do I Create a Website for Free?
Website builders often offer subdomains for free. For example, users can use www.website.mainsite.com instead of www.website.com. Free subdomains are suitable for beginners who are just trying out.
How Much Does It Cost to Create a Website?
The cost to create a website depends on its type. Building a website can cost anywhere from $100 to several thousand dollars per year if you hire a web developer. So, make sure to adjust your budget to the type of website you aim to create.
How Do I Create a Business Website?
Creating a business website is similar to any other website. However, some additional elements to consider are the product or service page, contact page, and about page. Business websites help to expand the customer base, increase revenue, and improve business flow.
How Do Website Owners Get Paid?
Making money with a blog or website is done by displaying advertisements on your sidebars, footer, and header. Google AdSense, for example, offers a pay-per-click tool to monetize your site. You can make money from sponsored content, especially if you have high traffic.
How Long Does It Take to Create a Website?
The time it takes to create a website depends on the platform and the type of website. With some website builders, users can build a basic website within 5 minutes, especially AI website builders. However, platforms that have a steeper learning curve can take weeks to create a high-quality website.
Can I Switch From Hostinger Website Builder to WordPress?
If you want to move your website from Hostinger Website Builder to WordPress, simply delete the website built with the builder in order to release your domain name. Then, connect your domain to a WordPress site.
How Many Products Can I Sell With Hostinger Website Builder?
You can sell up to 500 products with Hostinger’s



